Caută reguli de design pe net sau în diverse cărți de specialitate și vei descoperi liste cu diverse numere de item-uri. Avem 5 reguli, 9 principii, 35 de to-dos – toate sunt la fel de valide și utile dar, dacă ar fi să le ”fierbi”, esența lor poate fi rezumată în 7 principii clare și de neignorat.
Scopul principiilor de design este de a garanta un rezultat accesibil pentru cei care îl vor utiliza. Degeaba ceva arată bine dacă nu livrează o experiență plăcută pentru utilizatorul final. Arta are un loc stabilit în galerii.
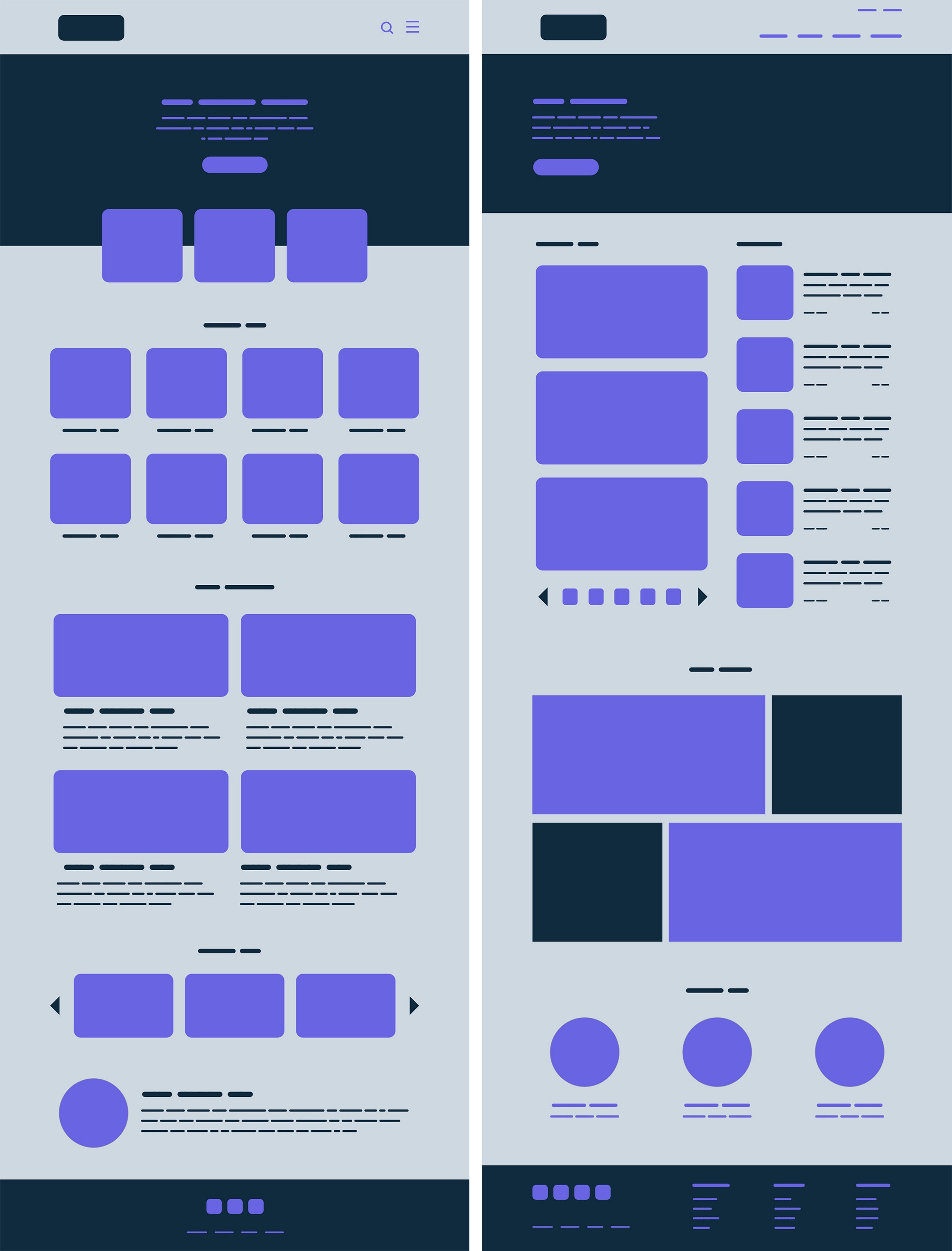
Regulile pe care le vom detalia mai jos se aplică pe toate tipurile de design: de la identitate la web design și aplicații, print, outdoor și orice implică deschiderea unui Photoshop, Adobe Illustrator și a oricărui alt software cu meniuri kilometrice și intimidante.
Principiul nr. 1: contrastul
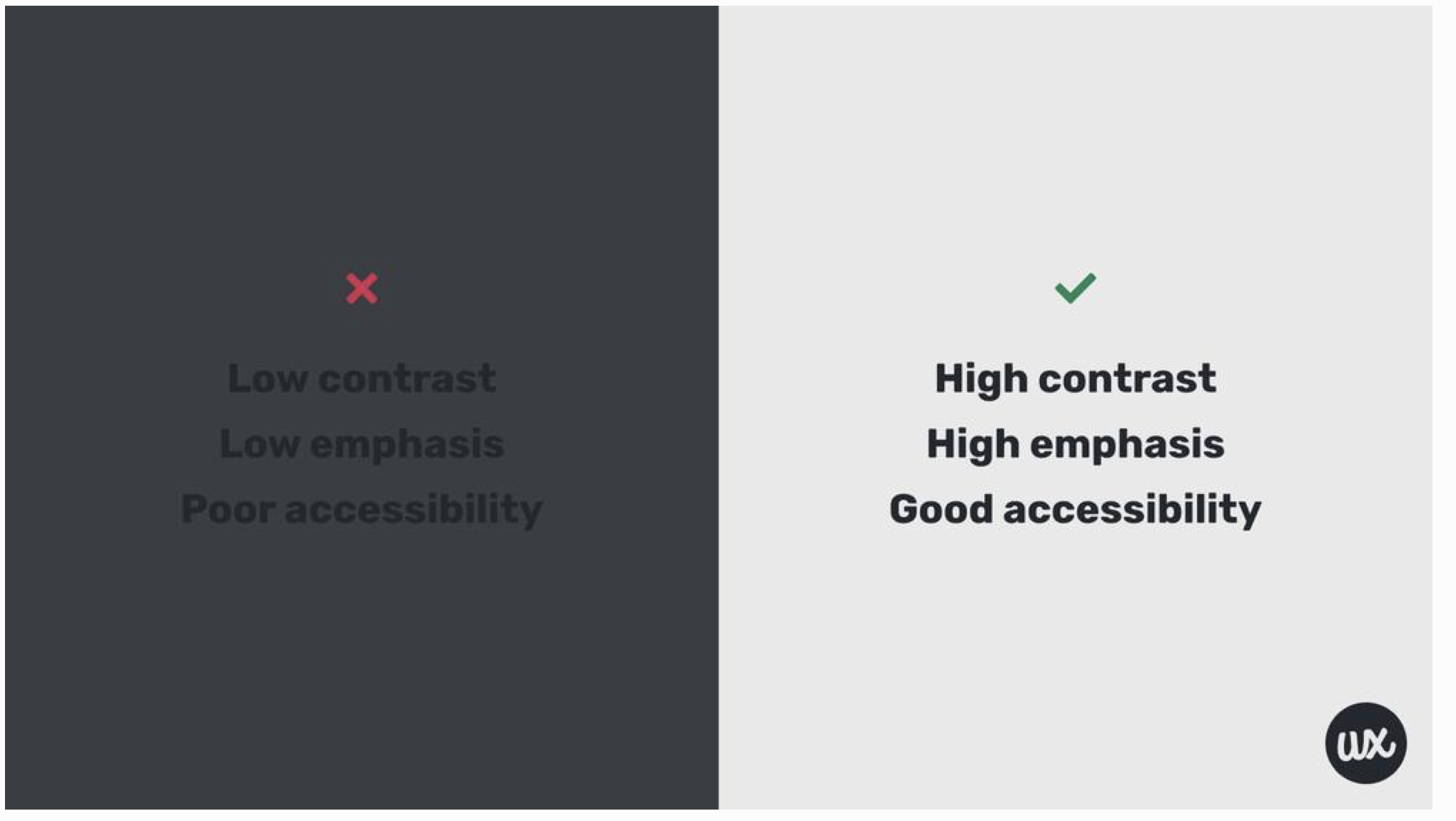
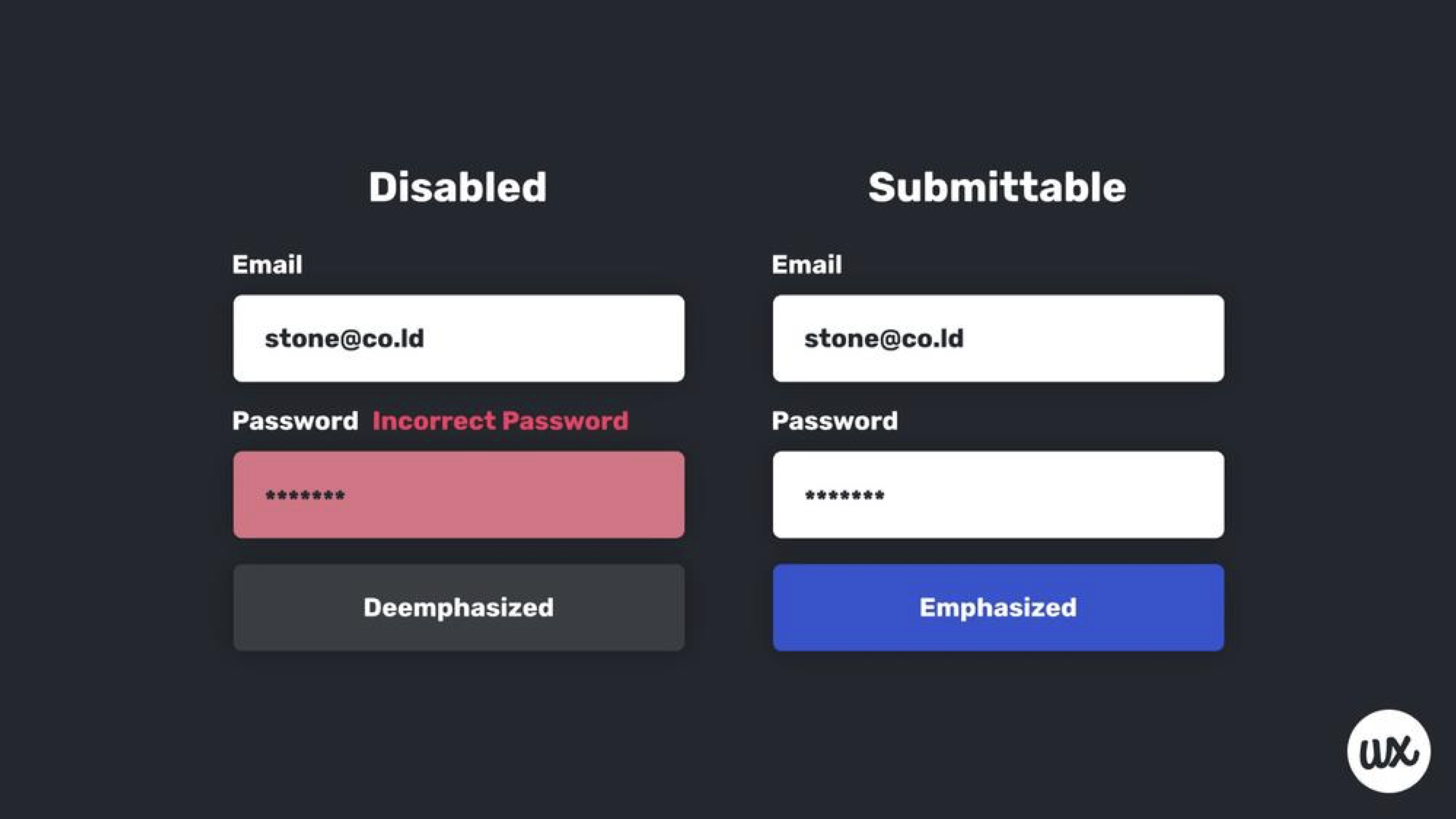
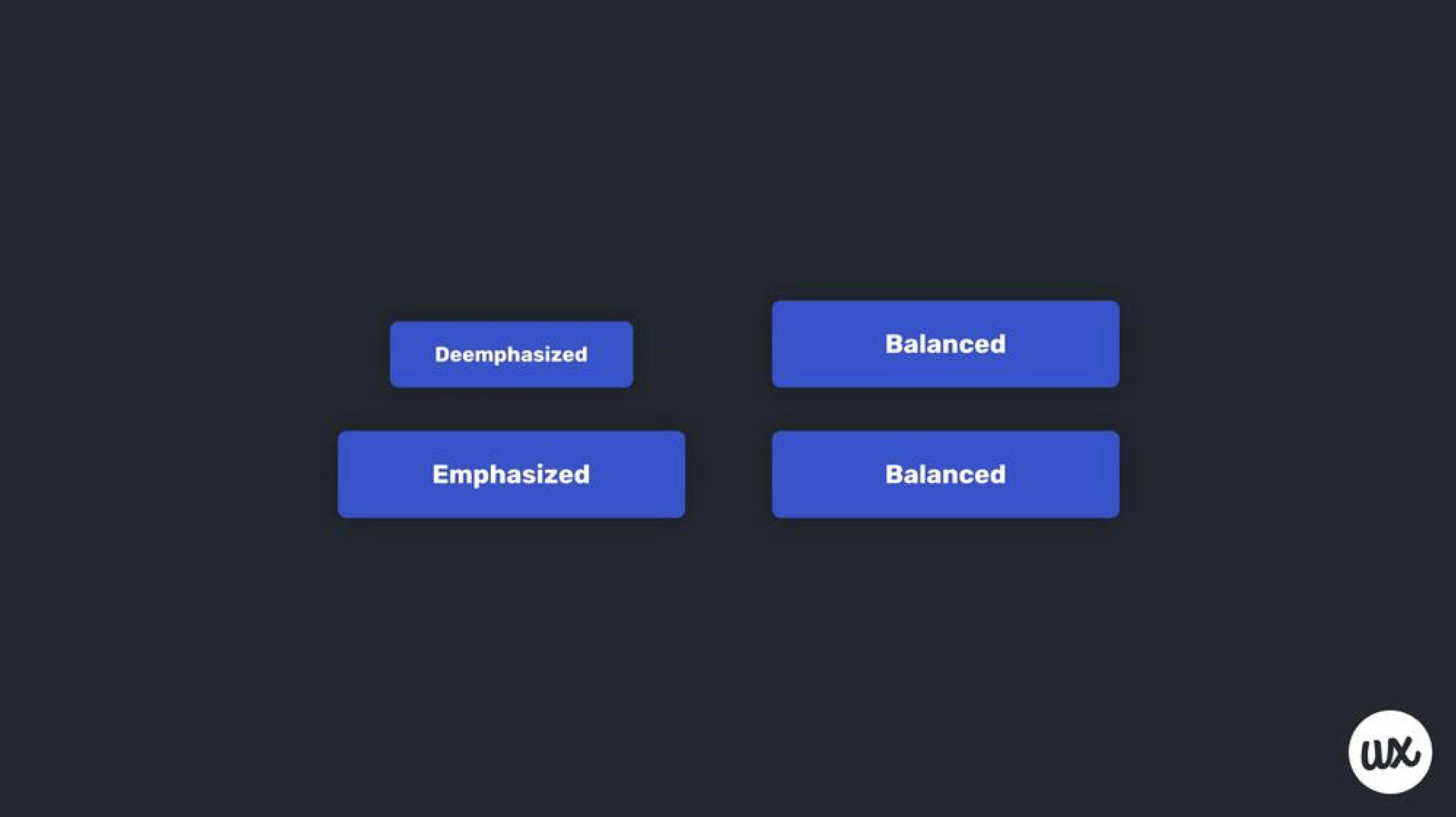
Prin definiție, contrastul este inegalitatea dintre două elemente: culoare, dimensiune text, etc. – unul mai mic, unul mai mare, unul mai colorat, unul mai puțin colorat – ai înțeles ideea.

Dacă avem un contrast mai puternic și astfel o inegalitate mai mare, atunci cele două elemente se completează reciproc și ce trebuie să iasă în evidență… ei bine… iese în evidență!
Cum se creează un contrast util?
- ierarhizarea – toate animalele sunt egale dar unele sunt mai egale decât altele

- accesibilitate – nu poți merge mai departe dacă nu ai făcut ceva a priori

- scanabilitate – contrast prin forme

Principiul nr. 2: proporție
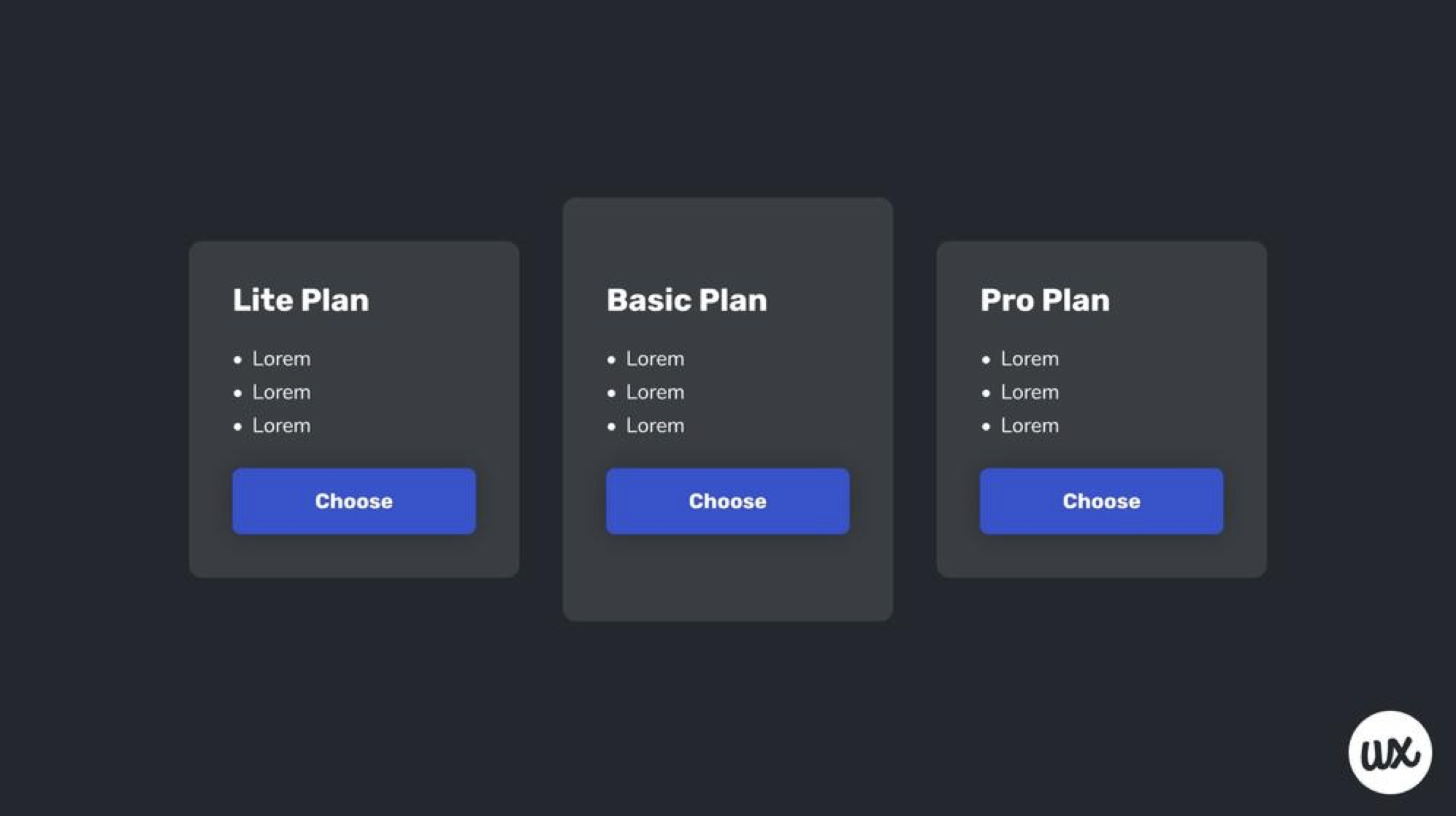
Dacă ceva este vizibil mai mare ca dimensiune în comparație cu elementele din jurul său, atunci clar acesta îți va atrage mai mult atenția și va fi observat primul.

Este o soluție foarte bună dacă vrei să atragi atenția utilizatorului asupra unui element – să îl ”imboldești” să meargă pe varianta pe care tu o preferi.
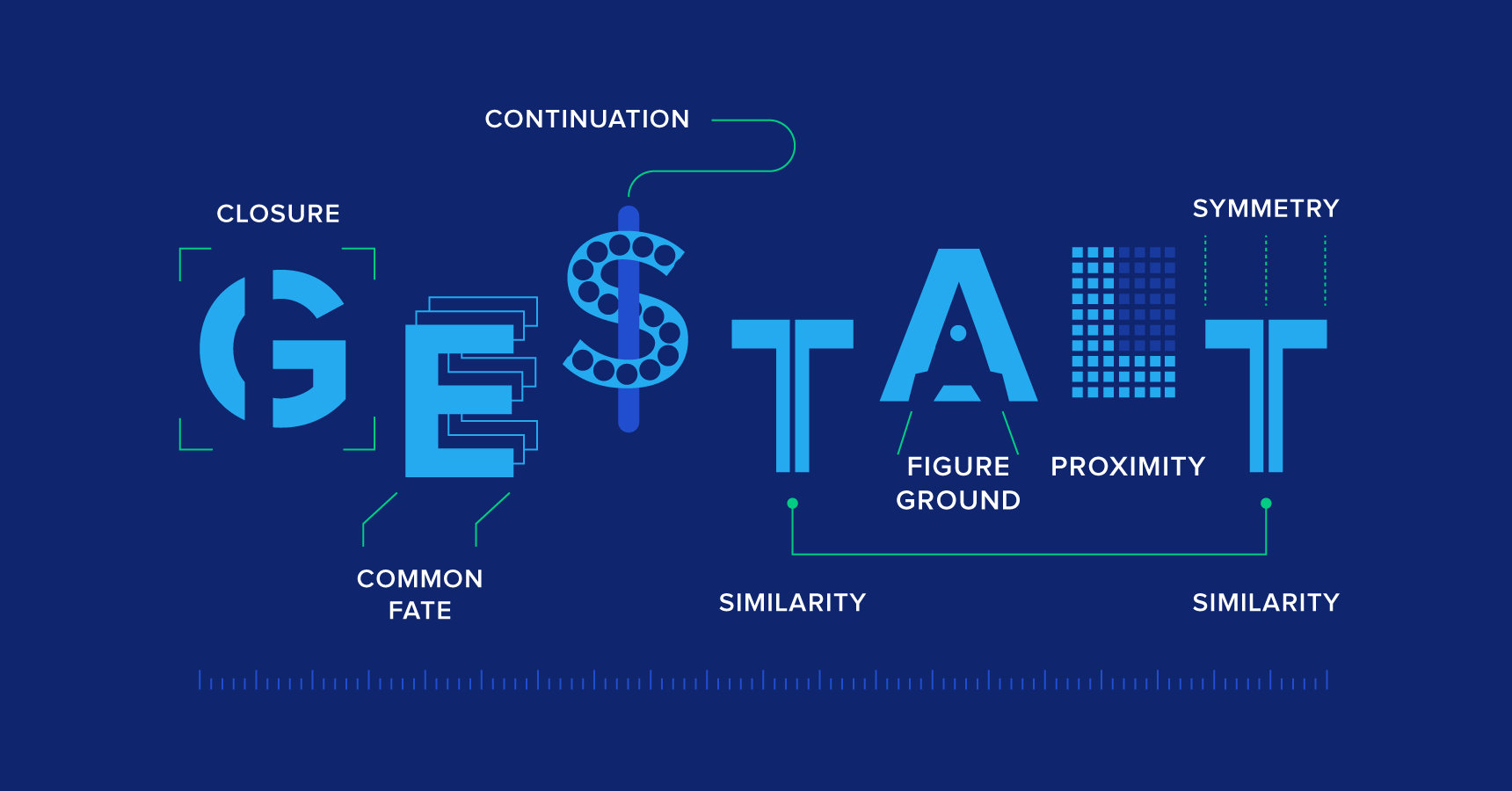
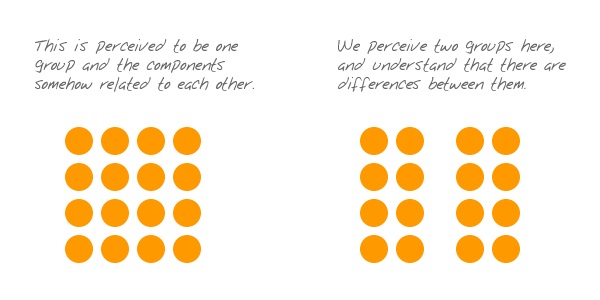
Principiul nr. 3: spațiere dintre elemente (Gestalt)
Unul la mână, dacă vrei să impresionezi, atunci un cuvânt în limba germană este perfect pentru a atrage priviri admirative (confuze dar și admirative!).

Doi la mână, Gestalt a fost creat de psihologi germani în anii 20 (și dacă e ceva ce este precis și relevant, atunci vrei să mergi pe mâna nemților!). Principiul se bazează pe ideea conform căreia: ”un întreg organizat este perceput ca fiind mai mare decât suma părților sale”. Pe românește: înainte observi totul, nu elementele sale.

Principiile Gestalt includ proximitate, similaritate, continuitate, închidere și conexiune, și determină cu oamenii percep vizualurile în conexiune cu diverse obiecte și medii.

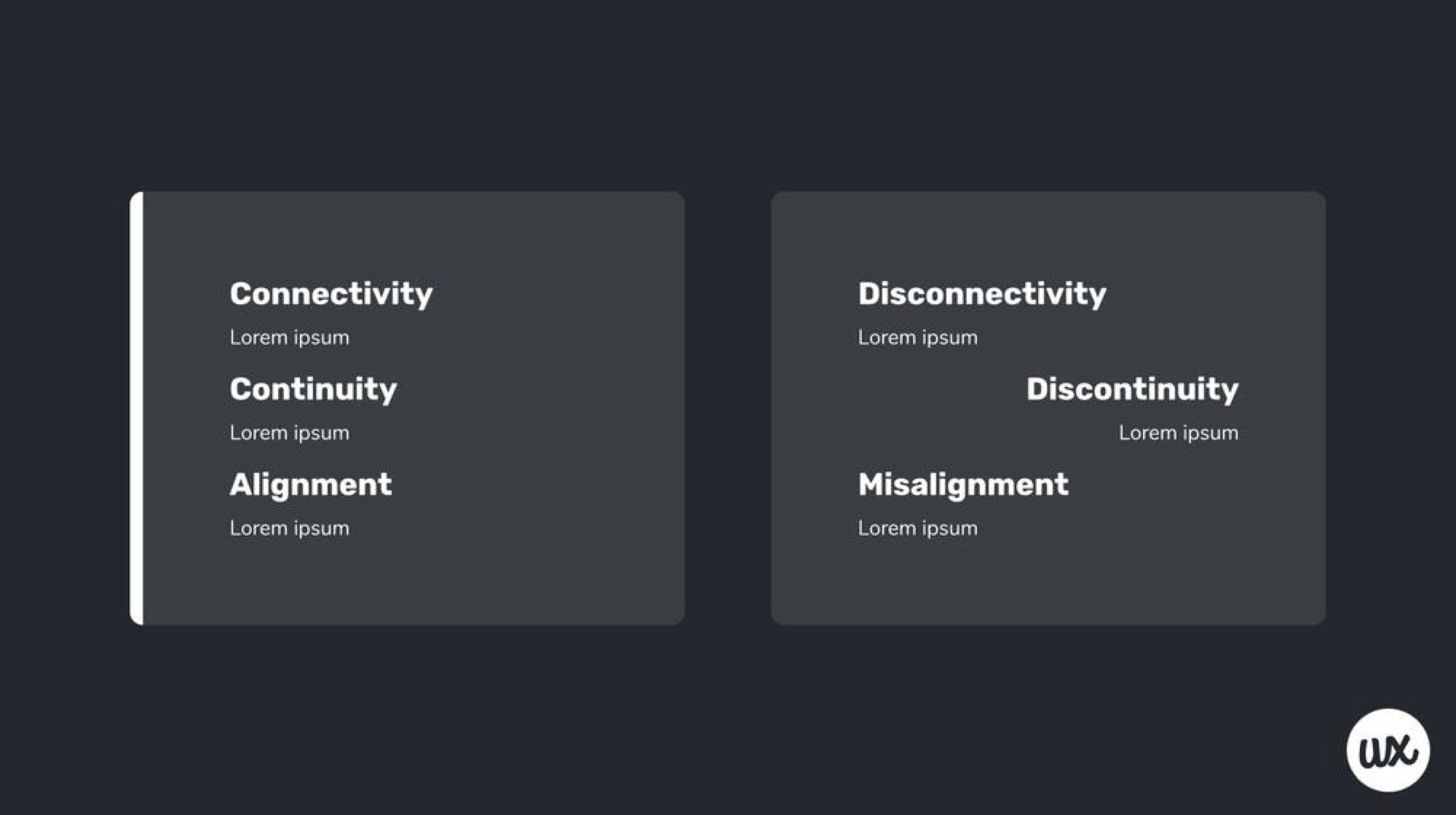
Principiul nr. 4: aliniere
Dacă ai un text în format lung, formatarea lui logică implică spațiere pentru a introduce subiecte și concepte noi și aliniere care indică conectivitatea și continuitatea. Vrei să treci la un alt subiect?
Dai enter sau creezi un titlu nou.

O aliniere incorectă sugerează lipsa conectivității: utilizatorul nu va putea citi textul într-un mod confortabil, nu se va implica emoțional în acesta și astfel nu va putea reacționa la ceea ce citește.
- Textul aliniat la stânga: funcționează cel mai bine pentru că respectă modul în care privirea parcurge un text – de la stânga la dreapta. Utilizatorul știe când se termină un rând și începe altul.
- Textul centrat: este o aliniere mai formală dar mai puțin lizibilă și astfel este recomandată pentru bucăți scurte de text.
- Textul aliniat la dreapta: dificil de integrat eficient și trebuie folosit numai pentru fraze scurte și elemente grafice.
Principiul nr. 5: pattern (modele)
”Repetiția este mama învățăturii” și pentru design asta înseamnă crearea coerenței prin repetare vizuală sau conceptuală.
Modelele acestea repetitive ajută utilizatorii să:
- învețe mai repede
- gândească mai puțin
De asemenea, modelele cresc retenția utilizatorilor și reduc frustarea: aceștia învață unde stau lucrurile și cum să finalizeze anumite sarcini (adaugă în coș, trimite formular, etc.) fără a avea o experiență anterioară cu design-ul respectiv.
Principiul nr. 6: unitate
Unitatea reprezintă cât de bine funcționează în unison elementele de design indiferent de echilibru sau accentuare. Ea păstrează consistența vizuală atunci când este necesar și creează o armonie vizuală pentru utilizator.
Un designer poate crea unitate prin două metode principale:
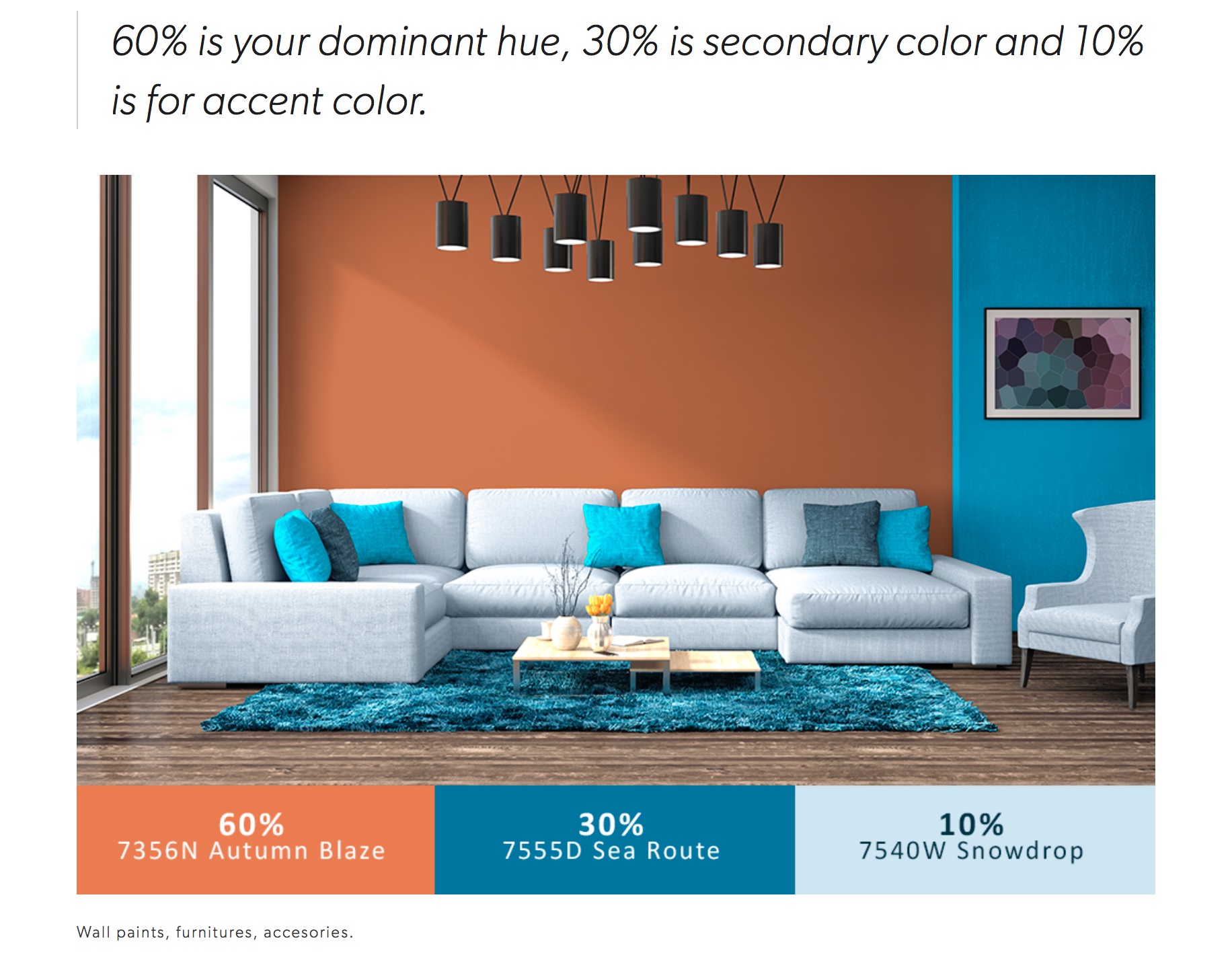
- culori complementare: 60% culoare dominantă, 30% culoare secundară și 10% culoare de accent

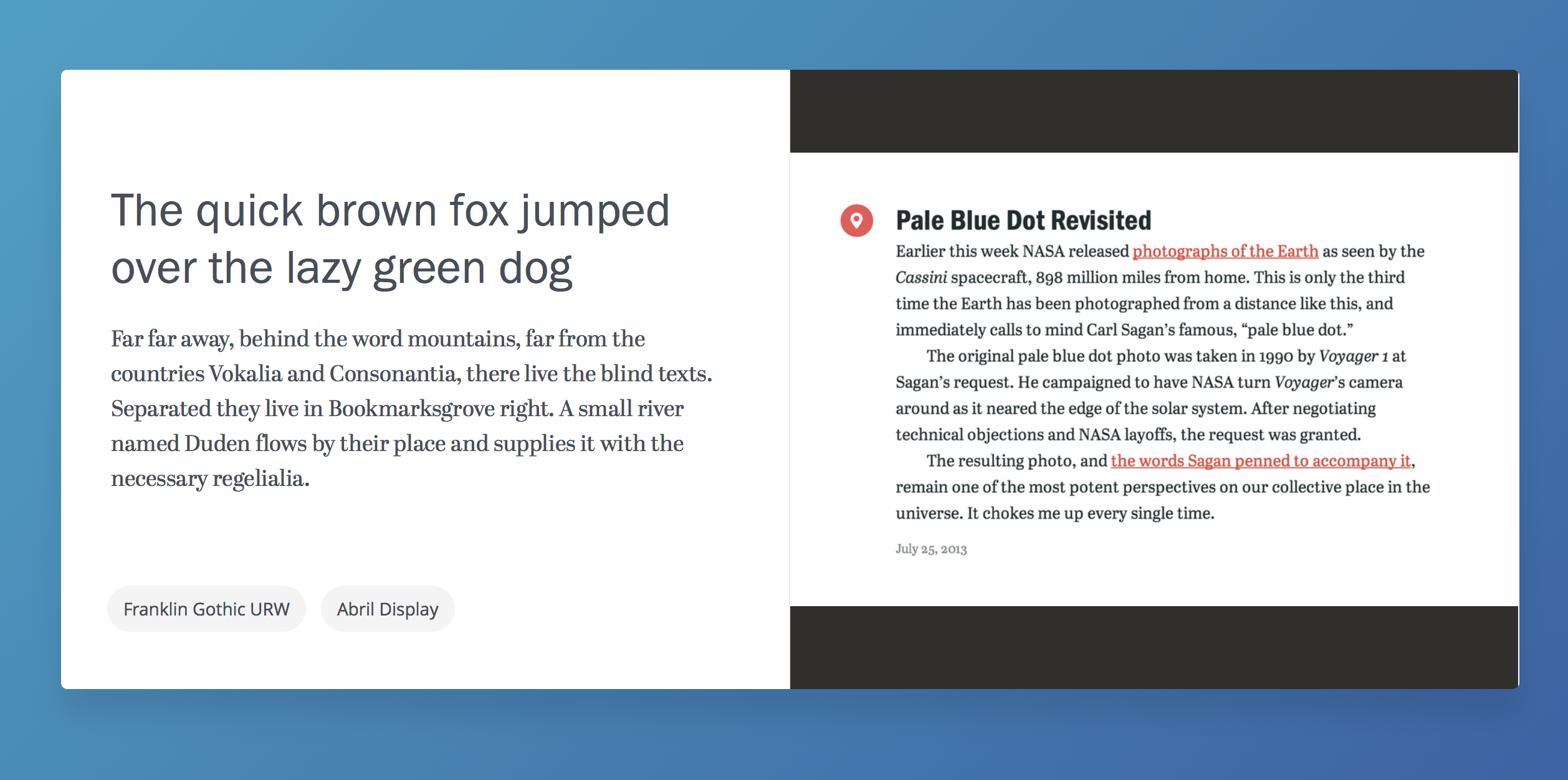
- combinația dintre fonturi cu serif și sans-serif

Principiul nr.7: mișcare
Aici nu vorbim de videoclipuri – e prea facil să sugerezi mișcare printr-un video, prin definiție el se mișcă.
Mișcarea ar trebui să indice ce s-ar întâmpla, ce se întâmplă în prezent sau ce s-a întâmplat deja.
De exemplu, o scuturare violentă a unei căsuțe de completat indică că nu poți merge mai departe.
Dacă o imagine nu oferă claritate sau animare în mod natural, atunci aceasta va induce utilizatorul în eroare, va produce o frustrare și îl va face să își piardă interesul.
7, Doamne, și toate 7!
Felicitări! Ai parcurs toate cele 7 principii de design:
- Contrast
- Proporție
- Spațiu dintre elemente
- Aliniere
- Pattern
- Unitate
- Mișcare
Sperăm să te ajute să fii mai atent la următorul contact cu un design nou, iar dacă ai nevoie de un plus de suport, suntem aici – cel mai probabil încercând a mia oară să ne depășim designer-ul la un quiz legat de simetrie.